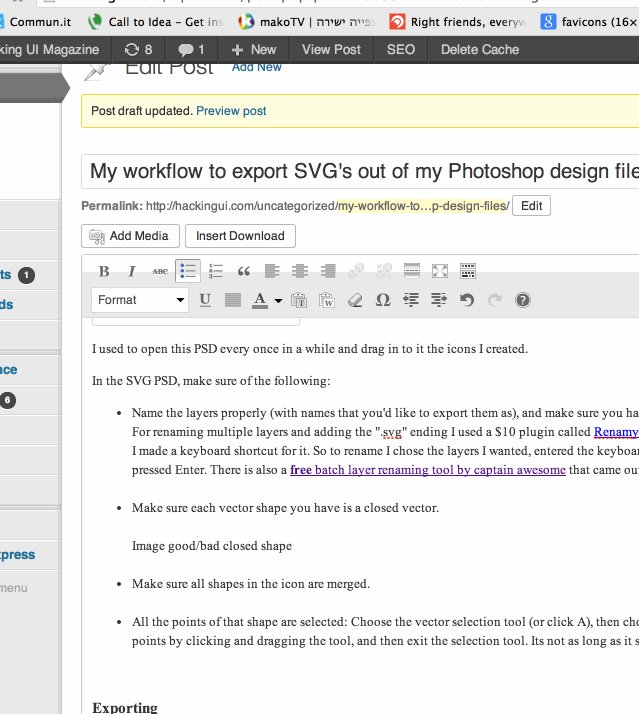
לפני חודשיים סיימתי פרויקט עיצוב מחדש גדול בחברה שלי,SimilarWeb . בפרויקט זה הייתי צריך ליצור (ולעדכן באופן שוטף) פונט-אייקון שבנוי מקבצי SVG. בפוסט זה אסביר כיצד השתמשתי בסקריפט מיוחד על מנת לייצא את ה-SVGs ישירות מהפוטושופ שלי.
הטוטוריאל הבא מוצג על פוטושופ על מק, אבל תופס גם לפיסי.
בואו נתחיל…
ארגון ראשוני
כשאני עובד על פרויקט עיצוב גדול, אני אוהב ליצור PSD נפרד המכיל את כל הצורות והאייקונים שאני רוצה לייצא כ-SVG.

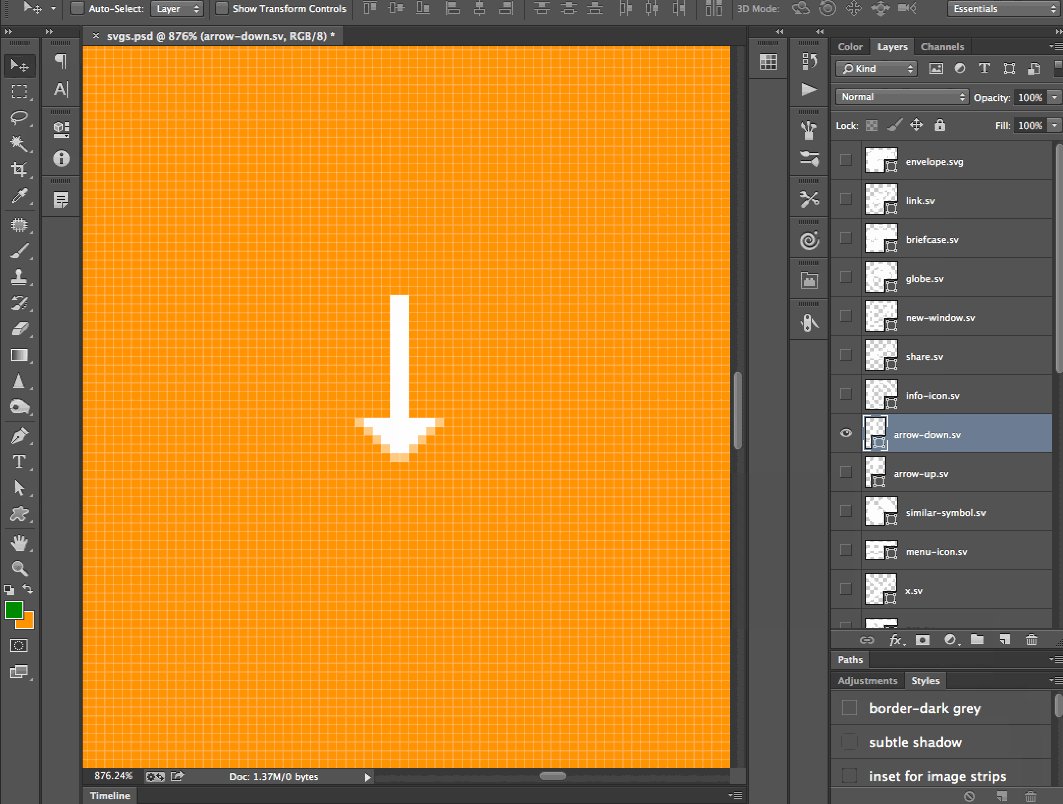
אני ממליץ לשים את ה-PSD הנ"ל בתיקיה נפרדת בתוך התיקיה הראשית של הפרויקט (לדוגמא, projectname/svgs/svgs.psd). הסקריפט אחר כך ישמור את קבצי ה-SVG בתוך התיקיה הזו.

בתוך קובץ ה-PSD שמכיל את האייקונים המיועדים לייצוא כ-SVG
-
תנו שמות לשכבות השונות שיהיו בעצם השמות שתרצו שהקבצים ייקראו אחרי שייצאתם אותם. תוסיפו גם בסוף כל שם שכבה ".svg". דוגמה לשם של שכבה: "home-icon.svg"
-
כשאני רוצה לתת שמות שונים לשכבות שונות בבת אחת אני משתמש בפלאגין בשם Renamy, שעולה עשר דולר. יצרתי קיצור דרך של מקשים להפעלת הפלאגין (CMD+Alt+R). אז אחרי שאני בוחר את כל השכבות שאני רוצה, ומפעיל את הפלאגין, אני כותב בפאנל שנפתח ״*.svg״ ולוחץ אנטר. הכוכבית אומרת לו ״שים את ה.svg בסיום של כל שם של שכבה.״
יש גם אלטרנטיבה חינמית לפלאגין הזה מאת captain awesome שידוע שהוא כותב אחלה תוספים לפוטושופ, אבל עוד לא ניסיתי אז אני לא יכול להמליץ. -
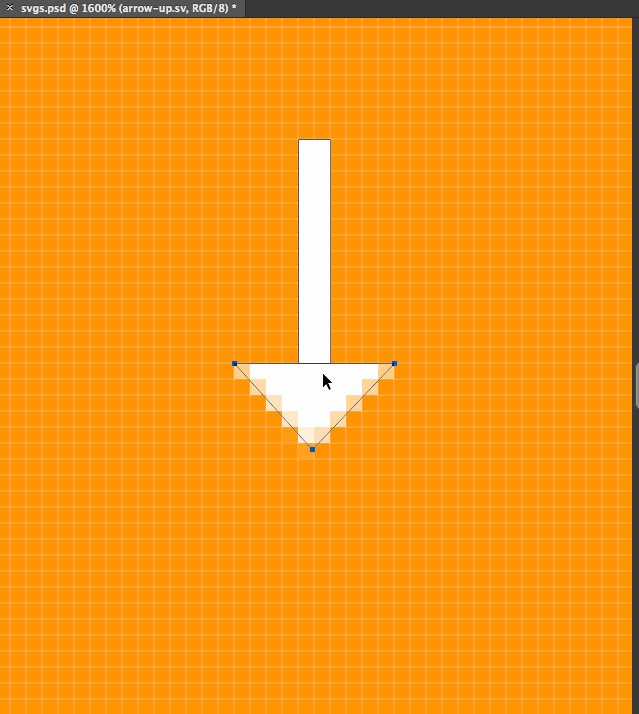
ודאו שכל צורה וקטורית שיש לכם היא סגורה. כלומר לוודא שאין נקודות וקטור פתוחות בצורה שלכם. אחרת הסקריפט לא ייצא את הצורה הזאת.

וודאו שהצורה סגורה -
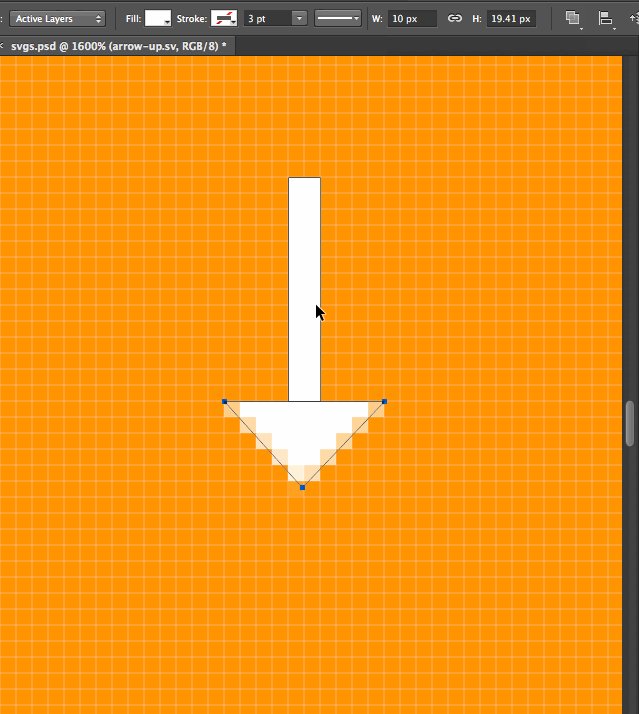
Merged Shape: ודאו שכל הצורות בתוך האייקון משולבות יחד לצורה אחת.

Merged Shape בפוטושופ -
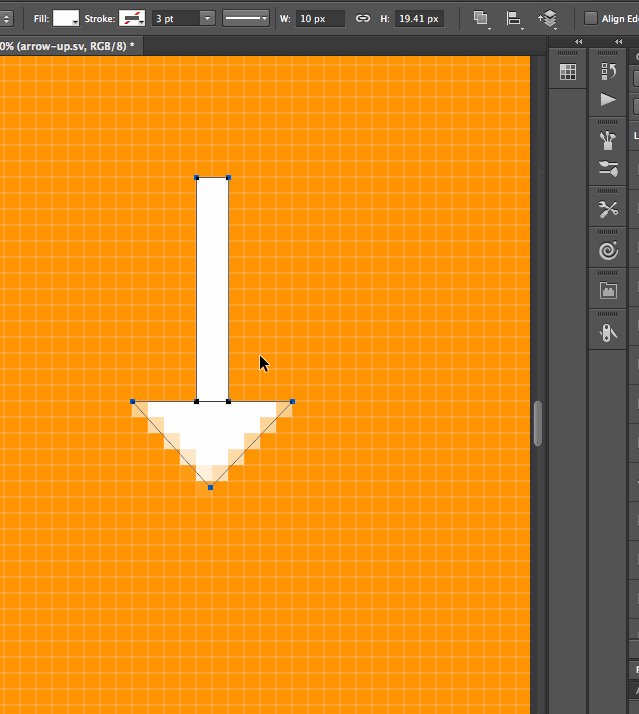
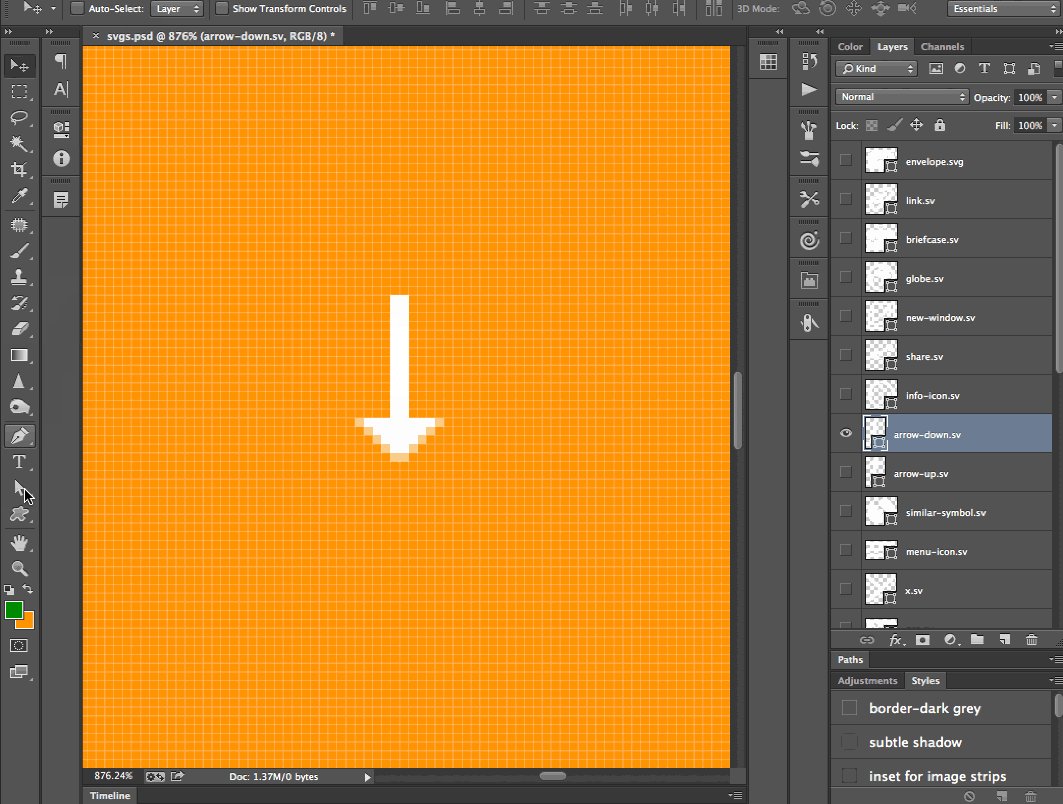
וודאו שכל הנקודות וקטור של הצורה מסומנות: זה אולי טיפה מבלבל, אבל חשוב. הסקריפט לא יעבוד אם כל הנקודות של הצורה לא נבחרו/סומנו. לפעמים בצורות לא כל הנקודות מסומנות ב-default.
בשביל לוודא, פשוט בחרו בכלי בחירת הווקטור (או לחצו A), אחר כך בחרו את הצורה כדי לראות את נקודות הווקטור שלה, אחר כך בחרו את כל הנקודות של הצורה על ידי לחיצה וגרירת העכבר, ואז צאו מכלי הבחירה. זה לוקח בדיוק שניה.
סמנו את כל הנקודות בצורה
ייצוא
עכשיו כל מה שנותר לעשות הוא ייצוא. אני משתמש בסקריפט PSD to SVG שיצרתי יחד עם דייויד טינטנר שותפי ל-HackingUI. אתם מוזמנים להוריד אותו בחינם. יצרתי קיצור דרך עבורו, CMD+Alt+E.
עדכון הקובץ
אתם ודאי שואלים את עצמכם, "האם הסקריפט מייצא מחדש את כל קבצי ה-SVG בכל פעם שיש לי משהו חדש להוסיף?". ובכן, אחרי שאני מייצא את כל האייקונים שאני רוצה, אני מוודא שאני מוחק את ה-G מסוף השם של כל שכבה (לדוגמה, coolicon.svg משתנה ל-coolicon.sv).
אני בוחר את השכבה של האייקון, ועורך את השם שלה, ועושה כך לכל שכבה עד ששיניתי את כל שמות האייקונים שאני צריך. בצורה זו הסקריפט לא יזהה את אותן השכבות בתור SVG בפעם הבאה שאני מפעיל את הסקריפט, כי שיניתי את הסיומת שלהם ל-SV, והסקריפט שרץ יתעלם מהן.
יצירת האייקון-פונט
כעת הגיע הזמן ליצור את האייקון-פונט. אני משתמש ב-icomoon בשביל זה. ניסיתי את Fontastic ואת Fontello, אבל Iconmoon הוא היחיד שמאפשר עריכת SVG.
אני שומר את האייקון-פונט בתיקיה משותפת, ואז אני מעדכן את המפתחים שעידכנתי את האייקון-פונט, כך שיוכלו לעדכן אותם בתוך הקוד.
דרך נוספת לייצא SVGs בפוטושופ
חודש לאחר שהוצאנו את הסקריפט הזה ב-HackingUI, והצפנו כל פורום אפשרי בקישור אליו, אדובי הוציאה (פתאום) תמיכה של SVG באמצעות ה-generator שלה. כמובן שהתבססו שם על אותו הפרנציפ שהסתמכנו עליו בסקריפט.
זהו. אם יש לכם הצעות או שאלות לגבי זרם העבודה הנ"ל, הרגישו חופשי לכתוב כאן בתגובות.